VRCのアバターサムネイルに画像を差し込む
サムネイルに使用する画像を用意する

画像を用意して、任意のAssetsフォルダに画像を突っ込みます。
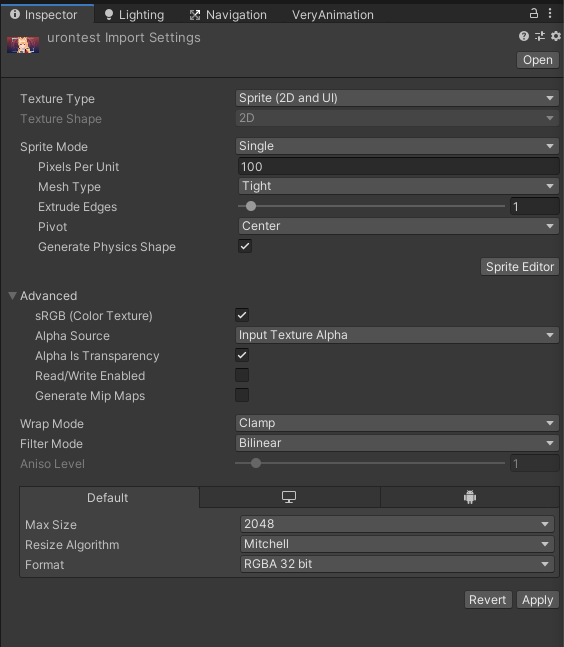
画像のインポート設定

Texture TypeをSprite (2D and UI) 、
FormatをRGBA 32 bit にします。
Canvasを用意してImageを差し込む

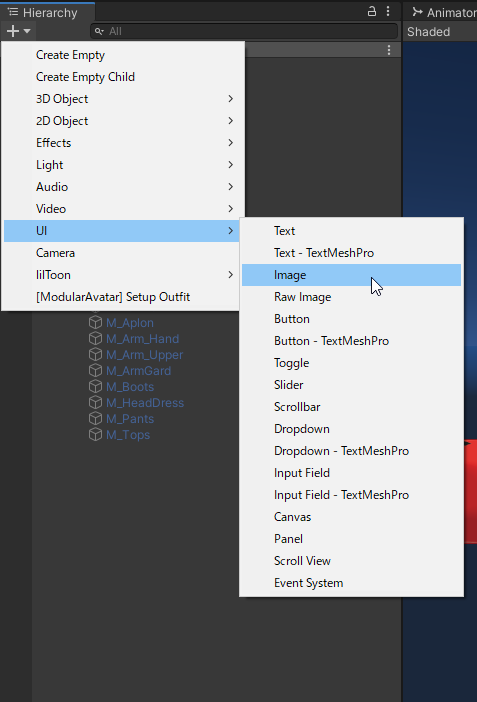
Hierarchy上にCanvasを作成します(UI -> Image)。

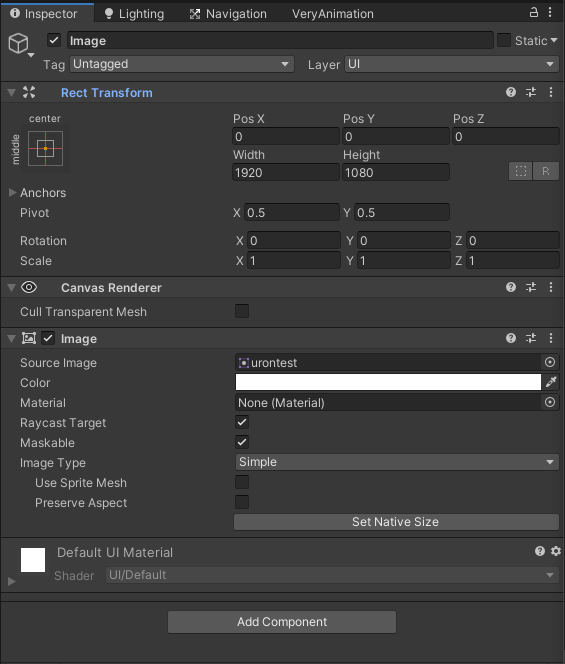
Canvasの子になっているImageを選択して、
Pos X及びPos Yを0に、
Width及びHeightをそれぞれ画像の縦横の数値と同じものに、
ImageコンポーネントのSource Imageに先程インポートした画像を設定します。
Canvasのレンダーモード等の設定

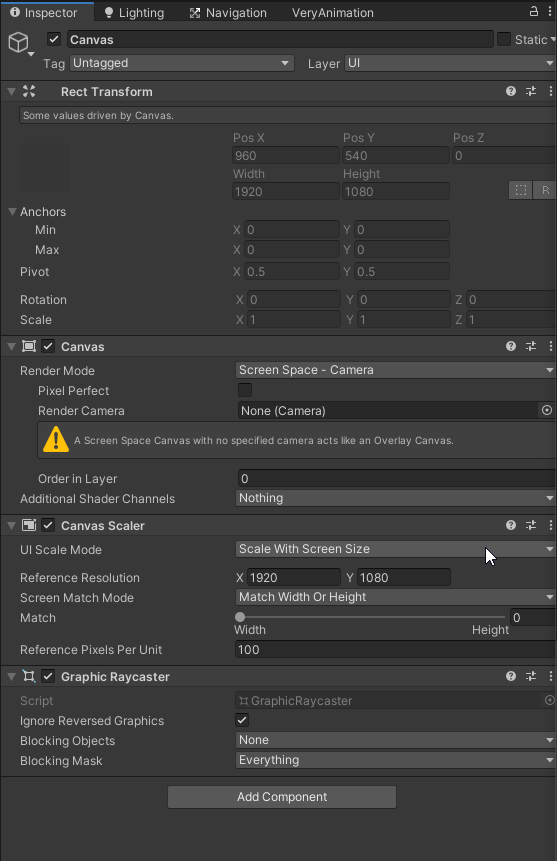
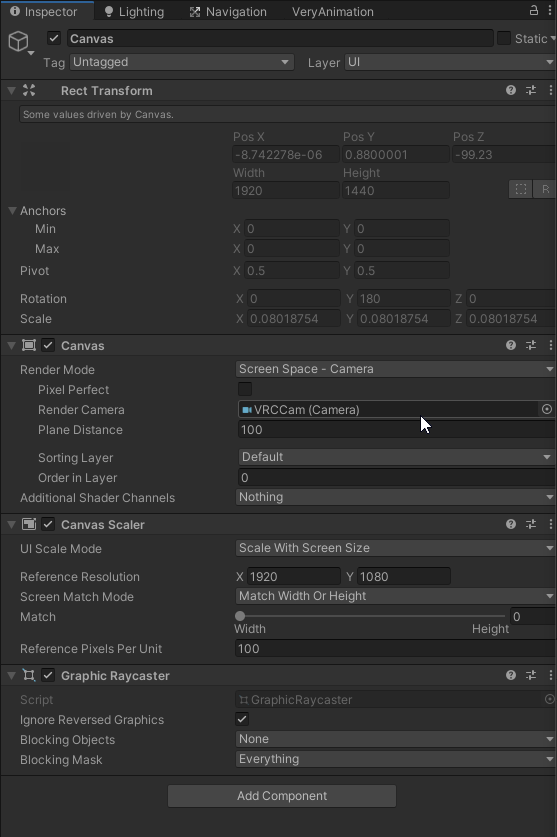
次にCanvasを選択し、
CanvasコンポーネントのRender ModeをScreen Space - Cameraに設定します。
これで指定されたカメラにCanvasをまるまる映すことができるようになります。
また、
Canvas ScalerコンポーネントのUI Scale ModeをScale With Screen Sizeに、
Reference Resolutionを画像の縦横の数値と同じものに設定します。
これでVRCCamに映っている物と、実際に出力されるサムネイル画像のスケール感が違う問題を解消します。
VRCCamにCanvasを映す
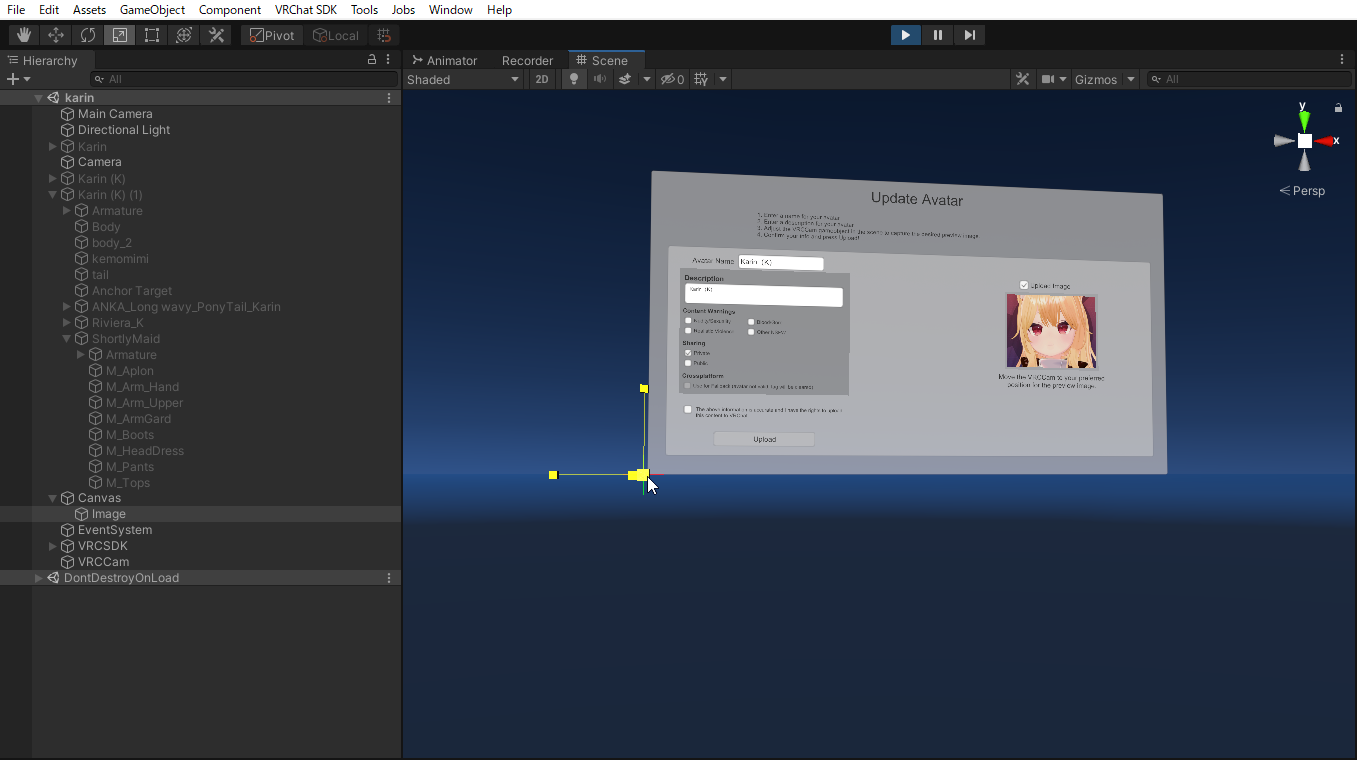
VRChat SDKのウィンドウからいつものようにアバターアップロードを始め、Gameウィンドウにいつもの確認画面を出します。
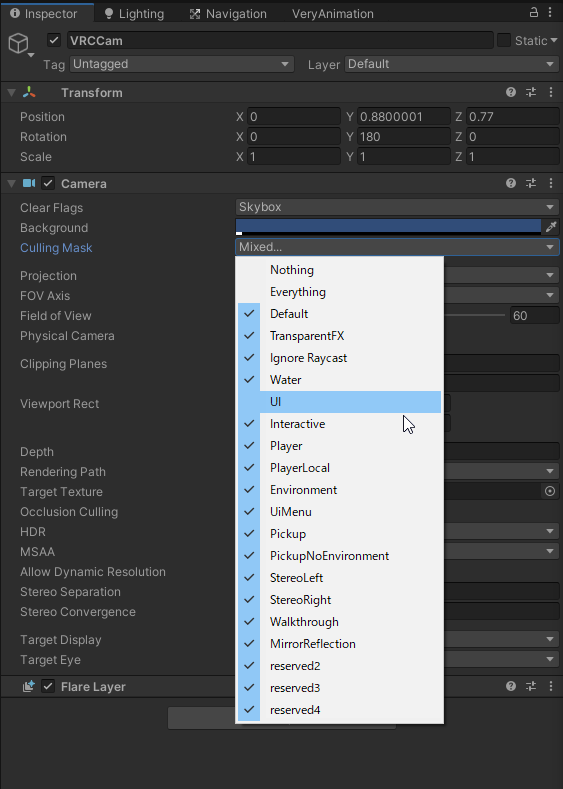
HierarchyのほうにVRCCamが生えているので選択。

Culling MaskにUIのチェックが付いてないので付けます。これで条件的にCanvasを映せるようになります。しかしまだ映りません。

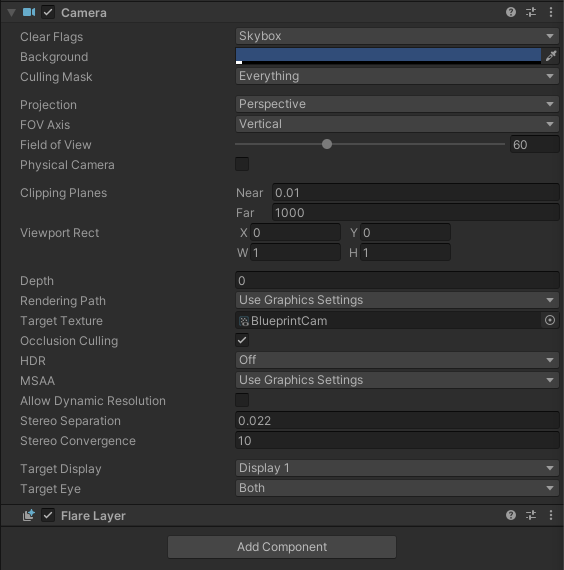
Clipping PlanesのFarを1000くらいに設定します。これでSceneの遠方にあるCanvasを映せるようになります。しかしまだ映りません。

再びCanvasの設定を開き、
CanvasコンポーネントのRender CameraをVRCCamに設定します。これでようやくVRCCamにCanvasを映せるようになります。

あとはImageをMove ToolやScale ToolでVRCCamの枠に上手く納めます。
Scaleを個別に変えない限り、画像の比率が変わることがありません。やったね!
そのままだとCanvasの上にアバターが映り込むので、アバターには任意の方法でご退場してもらってください。
アバターサムネイルのサイズは 400x300(4:3) となっています。

VRCのマイページからアバターのサムネイルを確認し、VRCCamに映っていたものと同じサムネが反映されているか確認します。お疲れ~
利点
- VRCCamのほうを動かしたり、視野角を調整する必要がない
- 画像の比率が変わったり、傾いたりしない(イラストを丁寧に扱える)
- PlaneメッシュにMaterialを…といった手順を踏まずに、かつ元の画像の色を忠実に再現できる(イラストを丁寧に扱える)
おわり
こんな手順を踏まなくてもVRChatのマイページとかからパッと変えれるようにしてほしい
VRCSDKのバージョンアップで、コントロールパネルから直接画像を選択してアップロードできるようになりました。この記事はおしまい!