グラデーションマップを使って色改変してみよう
この記事は mstdn.maud.io Advent Calendar 2023 の2日目の記事です。昨日はぴけぴけさんのRadeonのお話 ~ mstdn.maud.io Advent Calendar 2023 でした。
こんにちは~ かつてカスメをこねくり回していた者です。
最近は趣味の延長上で色彩検定を受験してみたり、聴く音楽のジャンルがハウスに偏ってたり、バターチキンカレーに憧れてスパイス買い揃えてカレーを作ったり、可愛い3Dモデルのアバターを改変したりして過ごしています。沼が多い
今回は「個性を出すためにアバターの髪色や瞳、衣装の色などを変えてみたいけど、色相・彩度・明度を弄っただけだと思った色にならない…」って感じで悩んでる方に、影色までまとめて色を差し込めるグラデーションマップが役に立つから使ってみようぜ!ということで、VRChatユーザー向けにグラデーションマップの解説記事を書きました。けっこうフィーリングな所もあるけど許して
用意するもの
- 任意のアバターのデータ(本記事ではポンデロニウム研究所さんの桔梗ちゃんを使用します)
- グラデーションマップ機能のある、任意のペイントソフト(本記事ではSerif社のAffinity Photoちゃんを使用します)
※ ペイントソフトはpsdファイルを読み込めてかつある程度互換性があるものが理想ですが、なければ最悪pngでも大丈夫です(後述)。
下準備
ペイントソフトに改変したいテクスチャのPSDファイルを読み込む
Photoshop以外のソフトで読み込む場合、元のpsdファイルでクリッピングレイヤー等が存在するとpsdを上手く読み込むことができない場合があります。
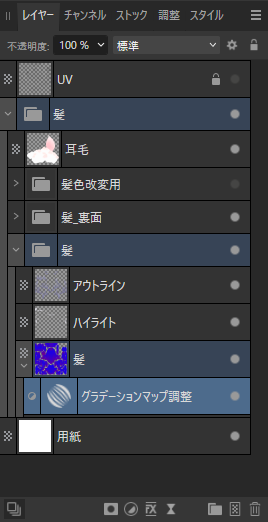
改変したい部分のレイヤーにグラデーションマップの調整レイヤーを差し込む

今回は髪の色を変えたいので、「髪」のレイヤーだけが対象になるように調整レイヤーを差し込みます。
もし改変したいテクスチャのpsdファイルがなくpngファイル等を用いたり、目当ての部分のレイヤー分けがされてないといった場合は、調整レイヤーに選択範囲で作ったマスクをかけてあげることでかろうじてパーツ別にグラデーションマップをかけることができます。
グラデーションマップについて
グラデーションマップとは、レイヤーに描画されている色の明るさを参照し、その色を設定したグラデーションをもとに置き換える機能です。イラストの分野だと、グリザイユ画法で着色やルック調整を行う際に頻繁に用いられたりします。



もしベースカラーと影色のレイヤーが統合されていても、この方法で任意の色で上書きできるというのがグラデーションマップの強みです。
明度を参照するので、例えば瞳では上部に描く照り返しの色とベースの瞳色の明度が被って上手く着色できないケースもあります。髪や肌などの単色ものであれば99%大丈夫です!
グラデーションマップで元の色を再現する
実際にグラデーションマップで髪色を変える前に、元の髪色をできるだけ再現できるようなグラデーションマップを作ってテンプレにします。
髪色を変える際にグラデーションの目安を作っておくことで、体感的に別の色をあてやすくなります。
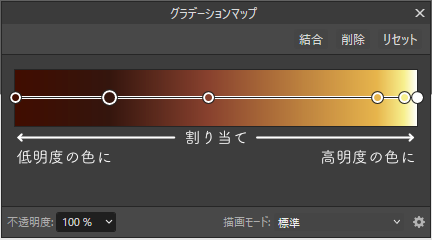
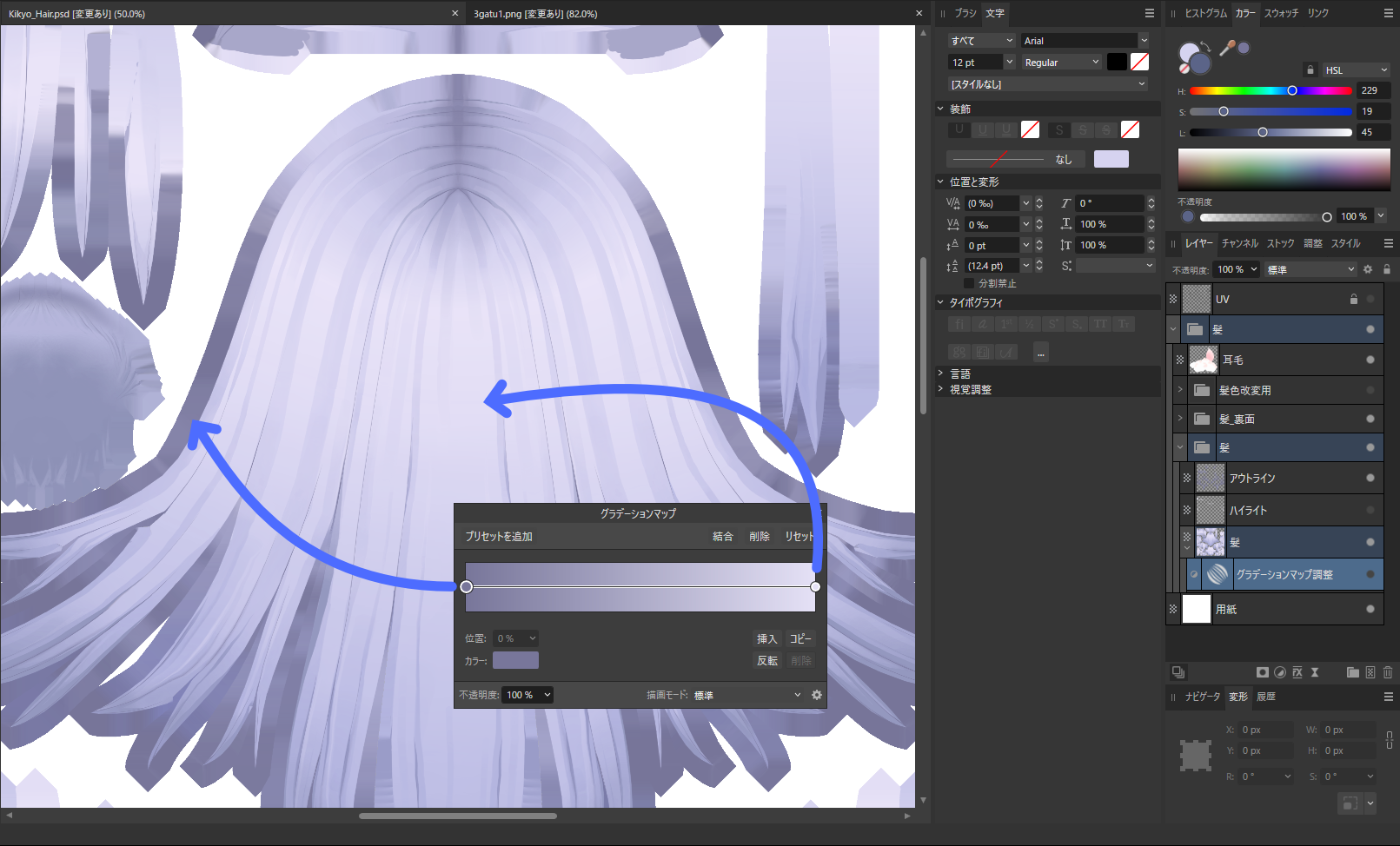
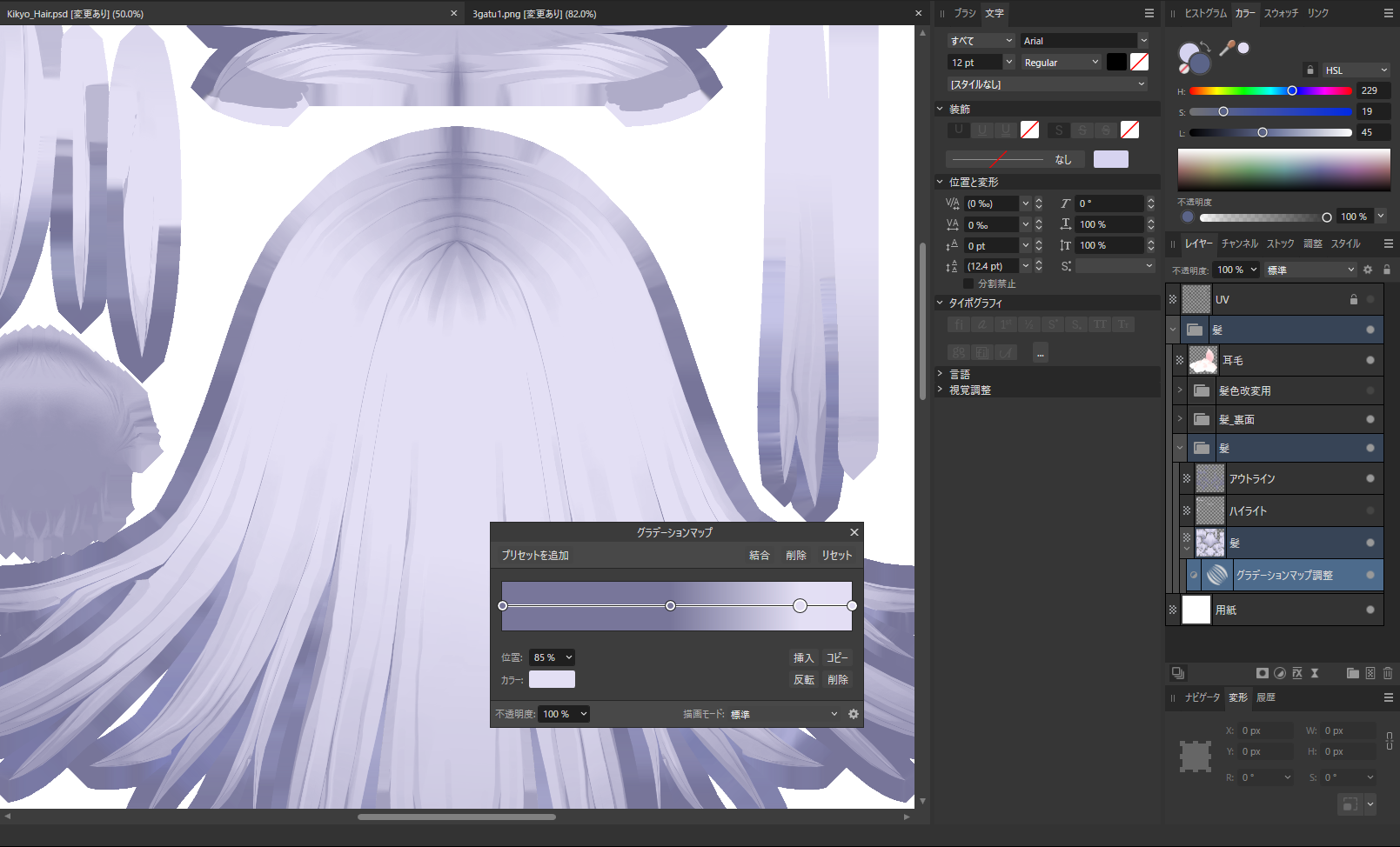
まず、グラデーションのマップの調整レイヤーを非表示にし、元の髪色のベースカラー(明るい部分)と、影色の一番暗い部分の色をグラデーションの両端に割り当てます。

調整レイヤーの非表示を外し、色の割り当て具合を確認します。グラデーションの位置と色の持つ明度が一致せず、割り当てられて欲しい色が上手く割り当てられてないので、これを直していきます。

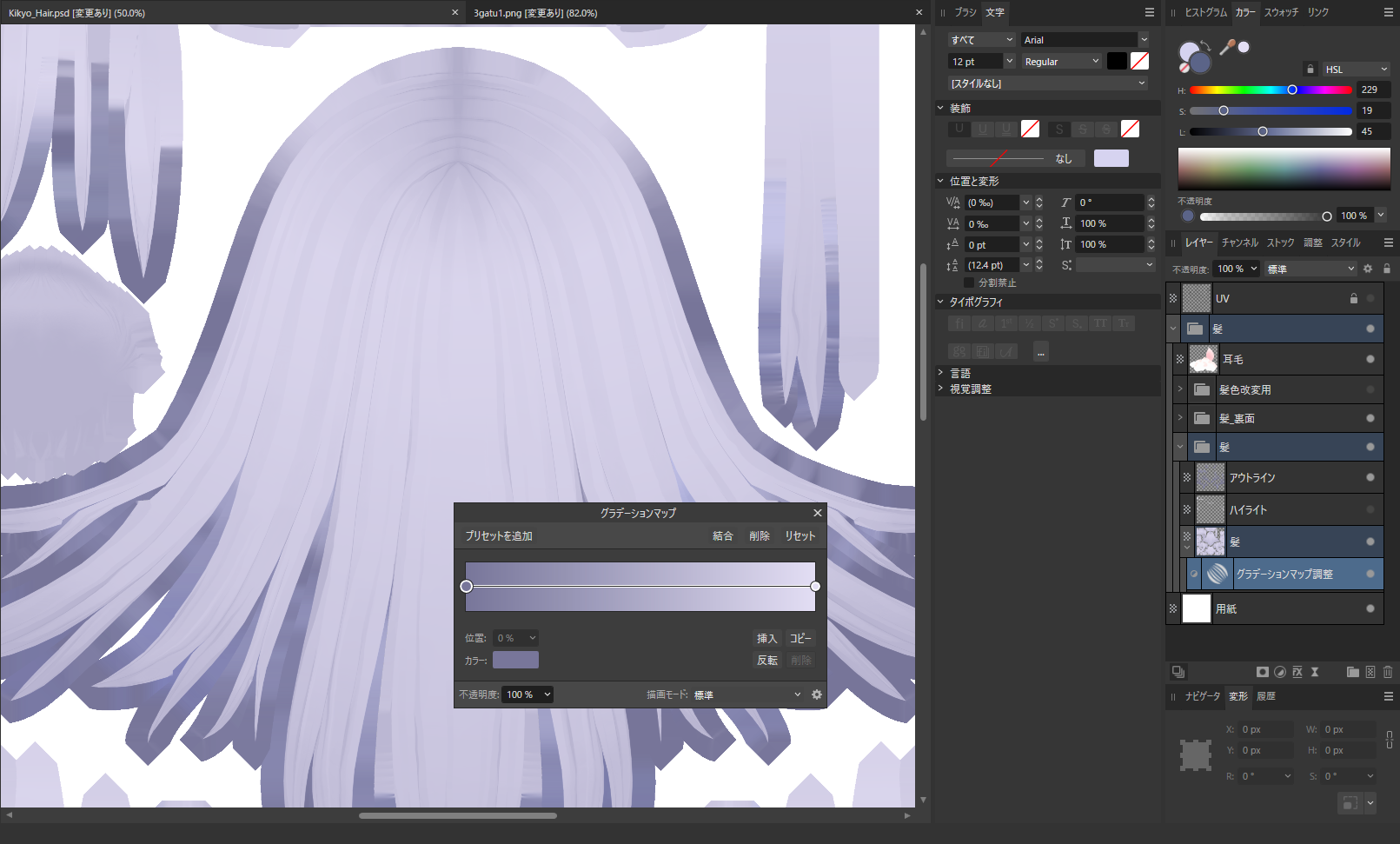
まず、割り当てた2色をそれぞれ複製し、元の影色の滑らかさを損なわない程度に位置を動かします。

位置をずらしすぎると、影色の滑らかな部分が潰れてしまいます。髪の生え際付近などに注意!


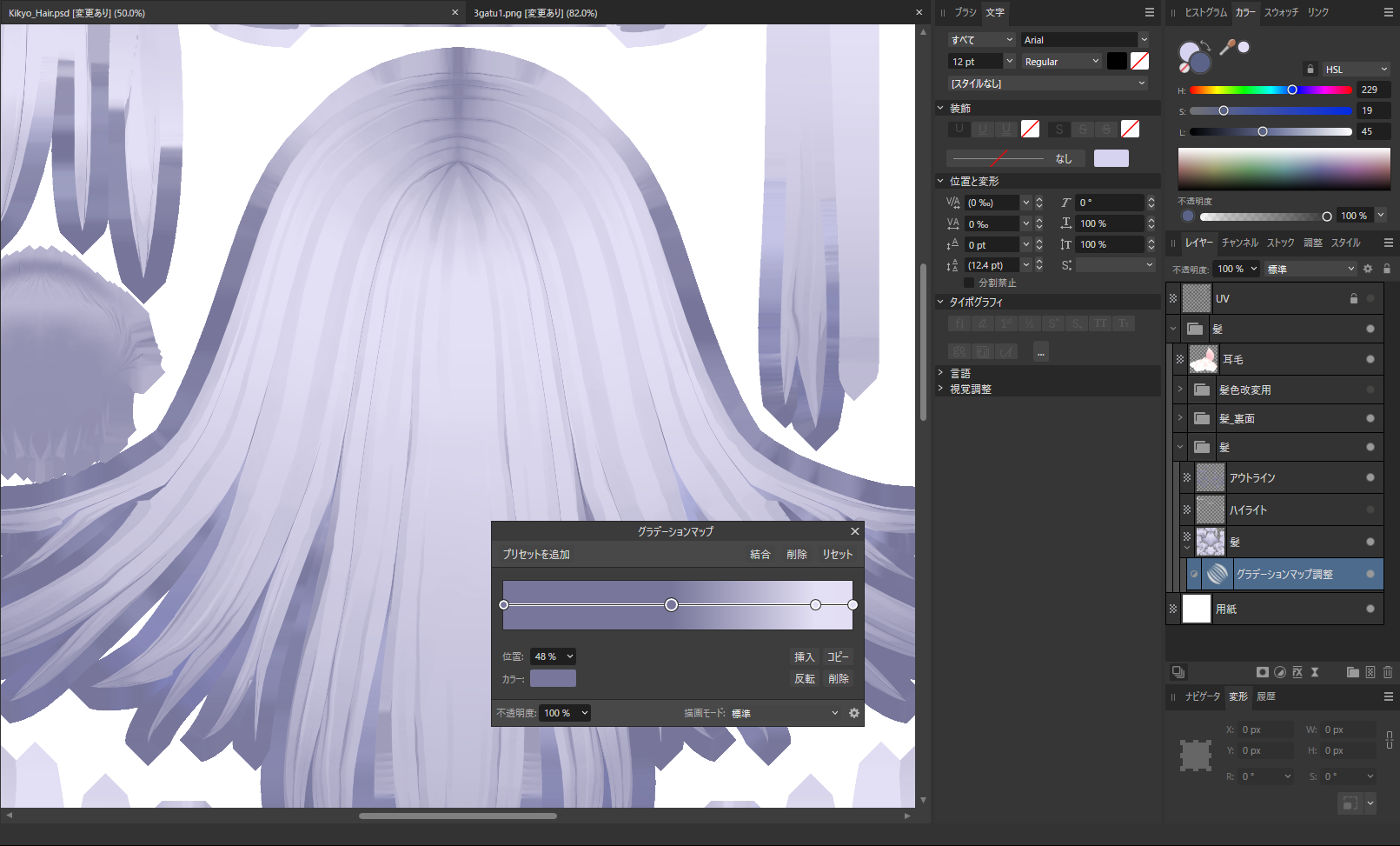
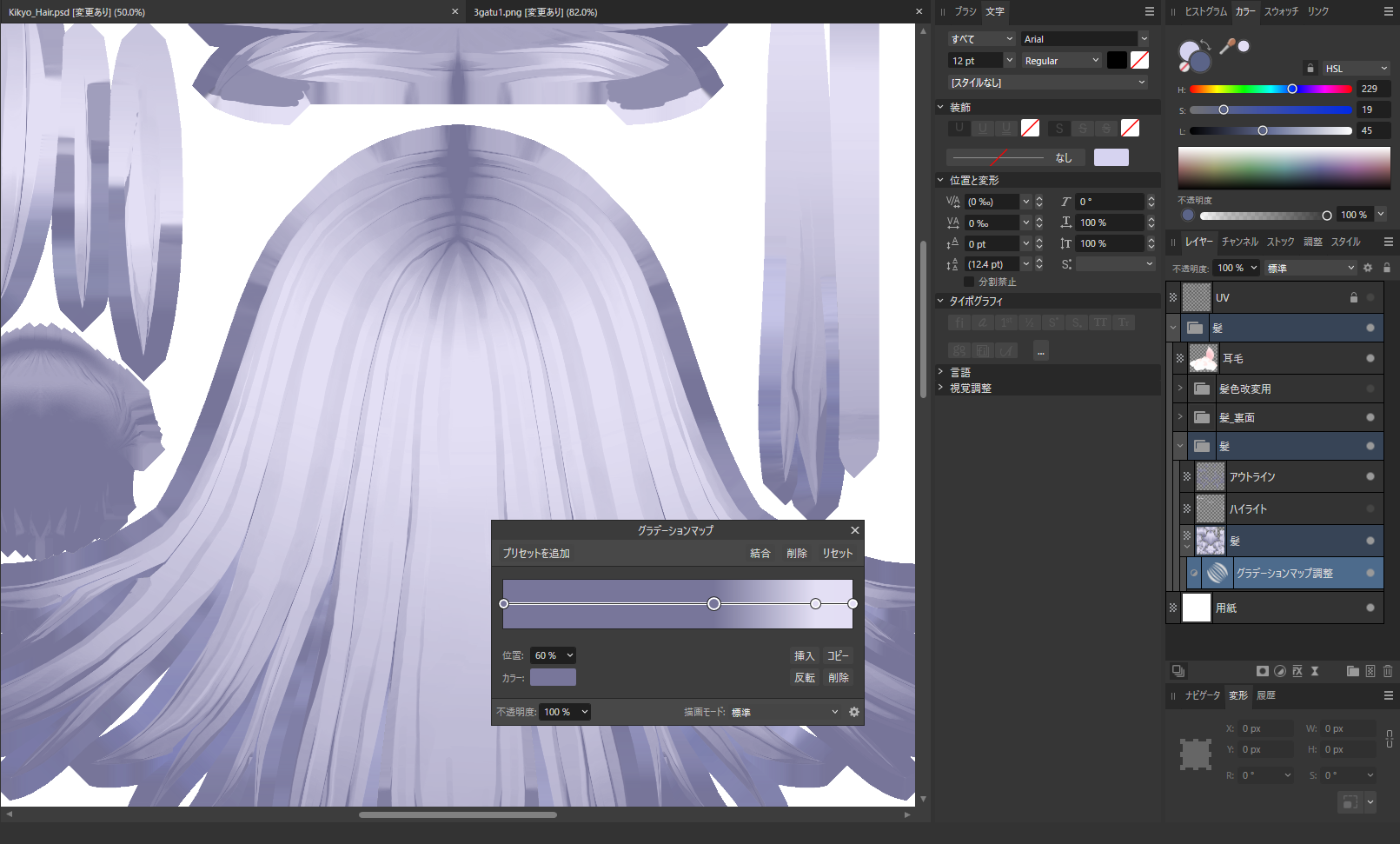
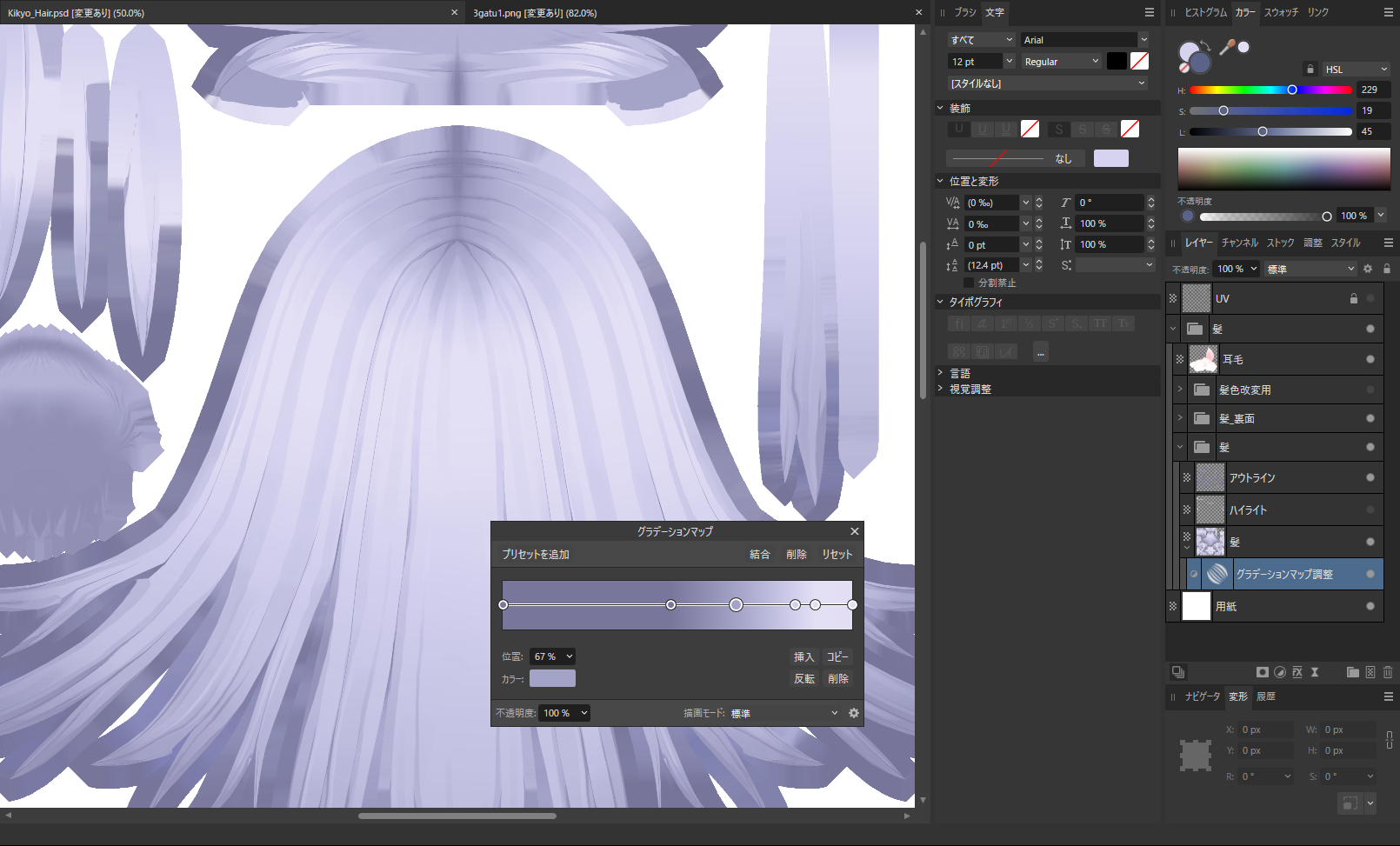
グラデーションが2色だけだと、カラーホイール上では直線状でつながるように色が変わっていくのでどうしても中間点が濁った感じになってしまいます。なので、中間色を設定してあげます。
元のテクスチャから中間な感じの色を抽出して適宜配置していき、位置を整えます。中間色の彩度や明度を必要に応じて微調整します。元の色にだいぶ近くなったな~と思ったら完成です!

好みの色に改変してみる
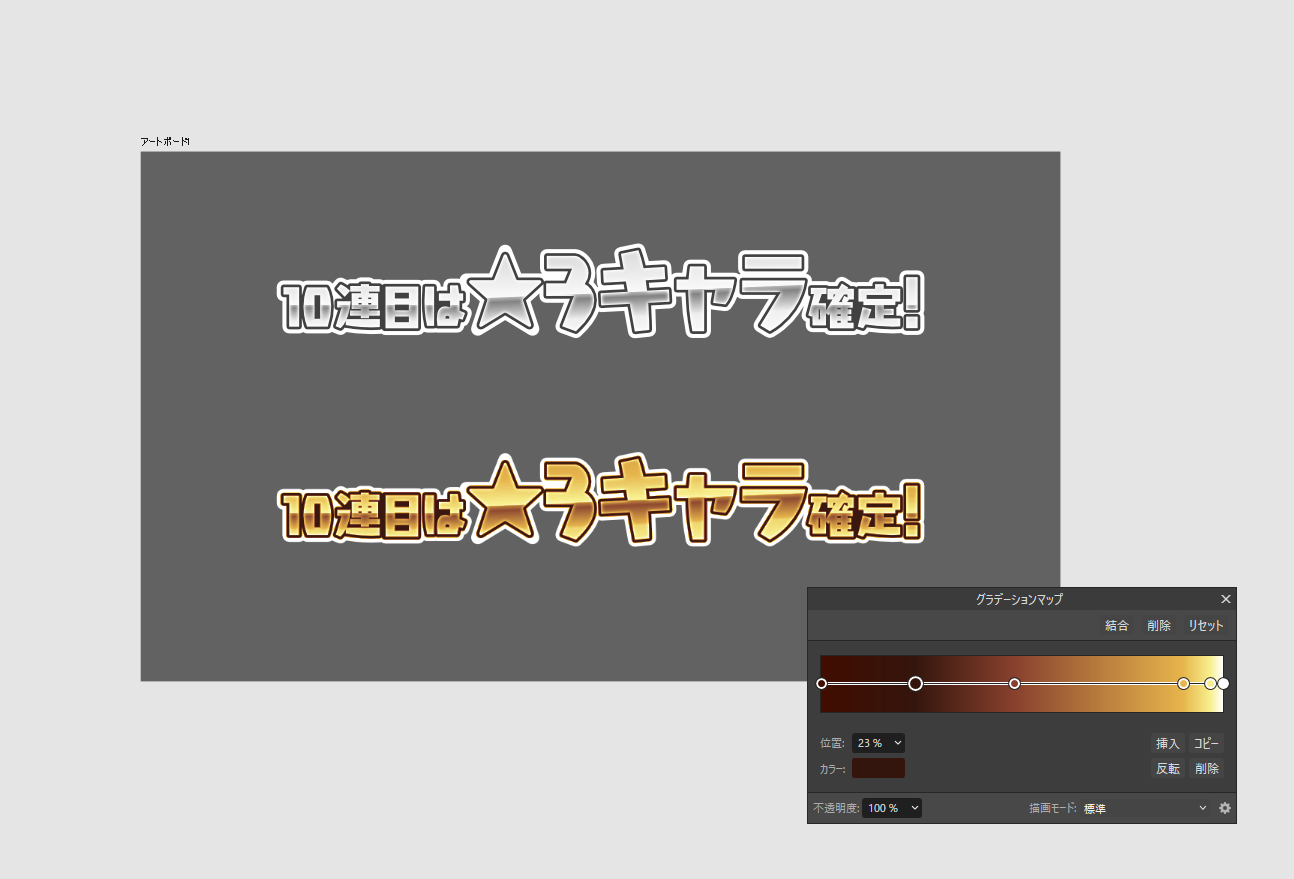
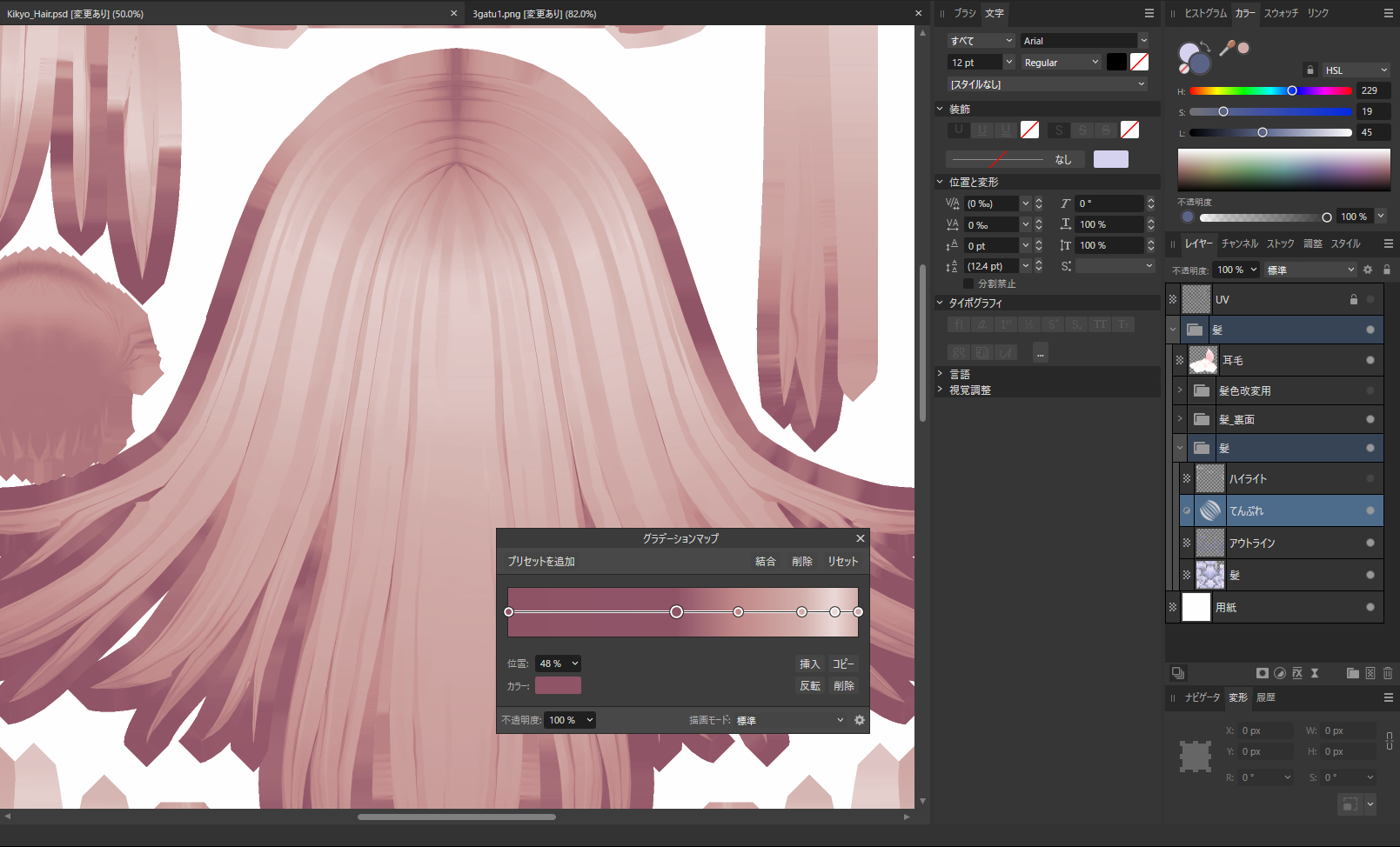
ここからは、作ったテンプレを元に色を改変してみます。今回は淡い感じの茶髪に変えてみましょう~
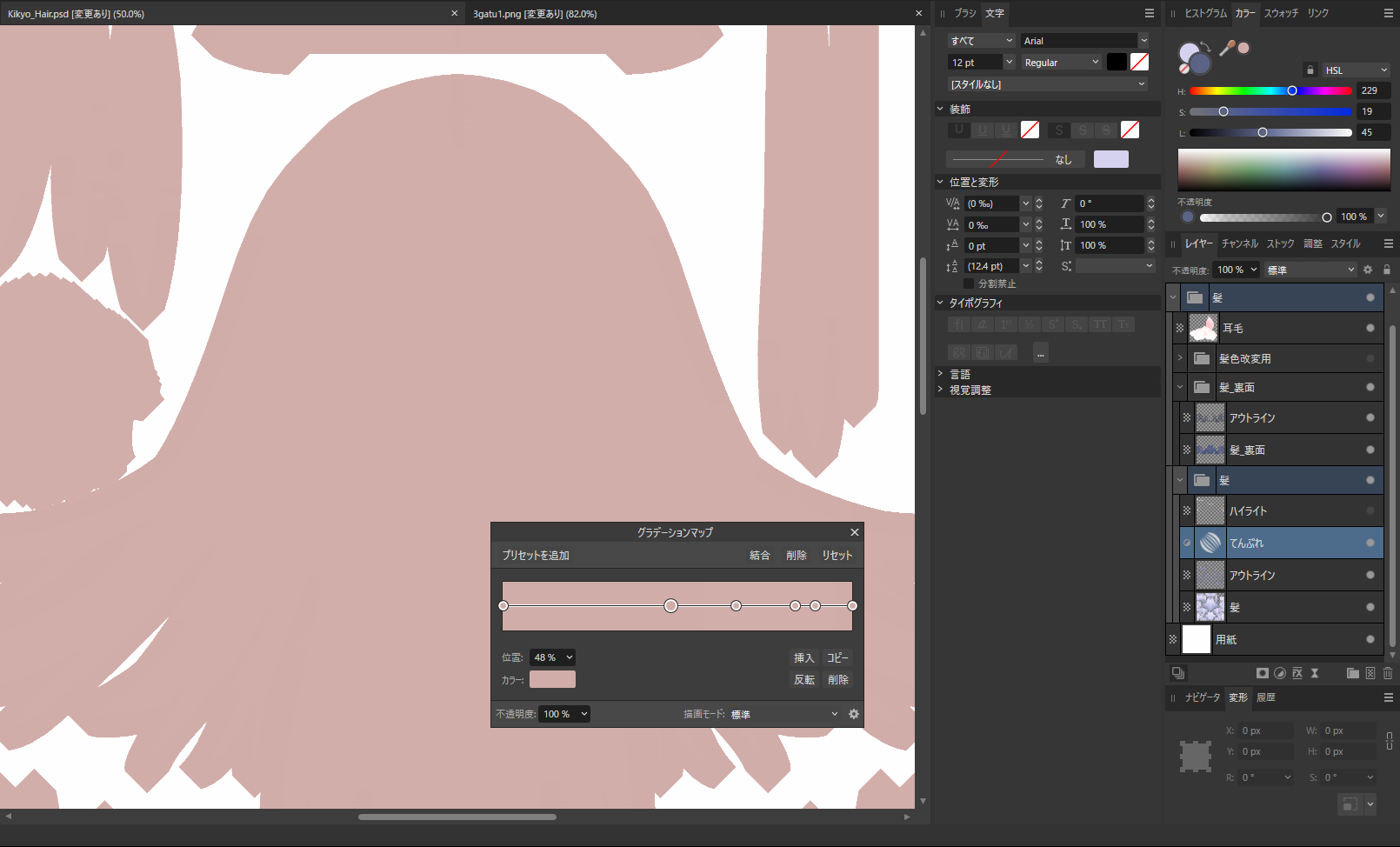
まず、これだ!と思ったベースカラーを決めて、グラデーションマップの全部の色に一旦割り当てます。

次に影色を決めて、グラデーションマップの左から2色に割り当てます。配色の調和を確認して納得したら、一旦中間色を削除して影色の付き具合を確認します。

影色の決め方ですが、慣れないうちはナチュラルハーモニーを意識すると上手くいきやすいです。
これは、「自然光で物体が照らされていると、明るいところは黄みに寄って、陰の部分は青紫に寄って見える」という原理に沿った配色で、HSLスライダーでベースカラーの明度を落として色相を青紫寄りに15前後程動かすことでそれっぽいのを作ることができます。(色相によっては彩度の調整も必要です)

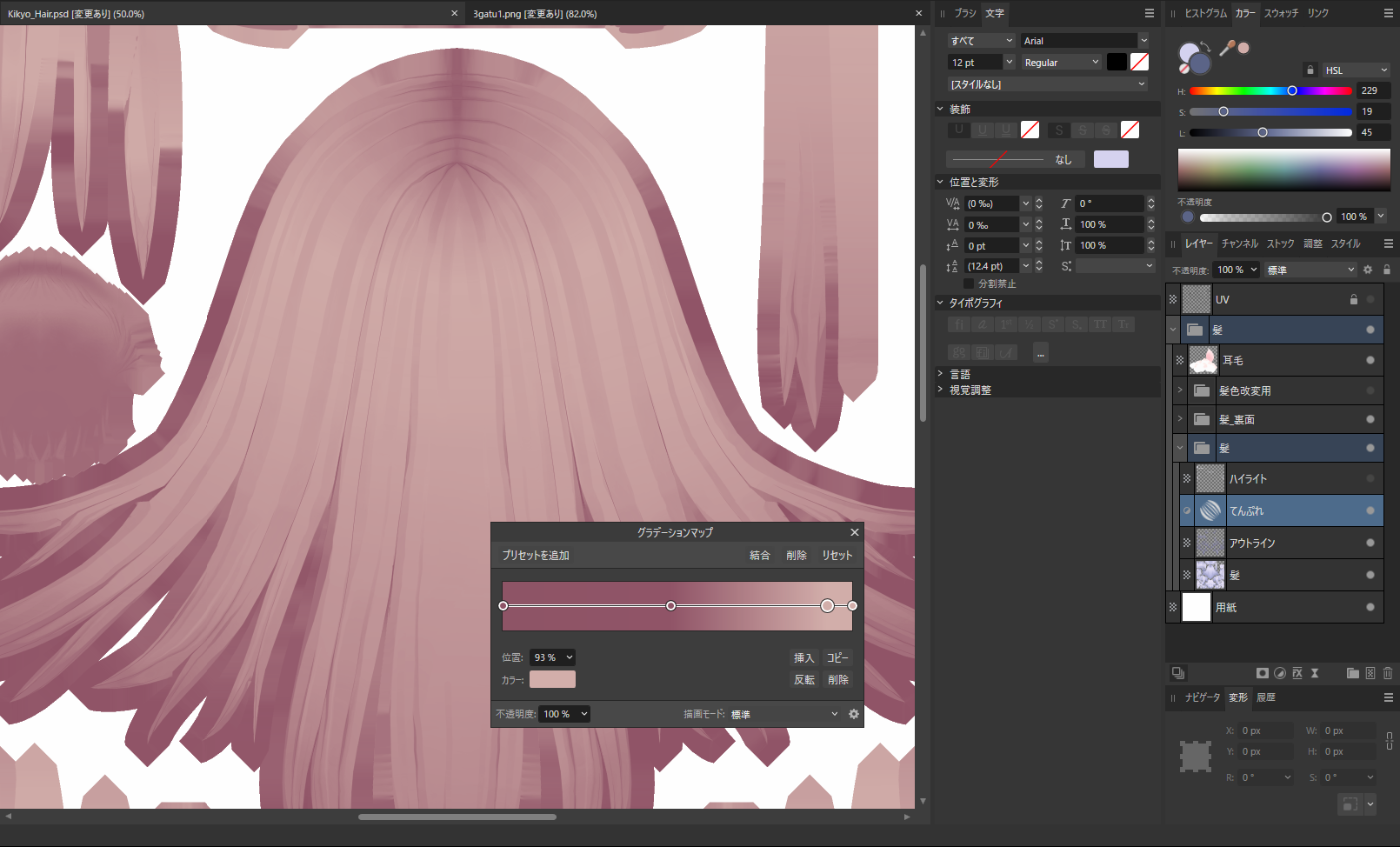
最後に中間色を足してみて、元のテクスチャと比較して上手くいったな~と思ったら完成です!

テクスチャが完成したらUnityに持っていき、Materialのテクスチャを今作ったものに替えて、マテリアル側の影色などを調整します。
- 眉や睫毛も髪色に馴染むように改変します。髪色に使ったグラデーションマップをそのままコピーして使い、位置だけ変えて調整すると楽です。
- 瞳も改変します(今回はプリセットの瞳色を「明るさ/コントラスト」の調整レイヤーで明るめにし、さらにマスクを適用した「HSLシフト」の調整レイヤーで瞳の真ん中から上にかけてどんどん紫寄りの色になりながら暗くなるようにしました)
色の雰囲気に合うように顔のシェイプを若干調整したりして、理想の改変が出来たら完成です!

他の色にも変えてみた
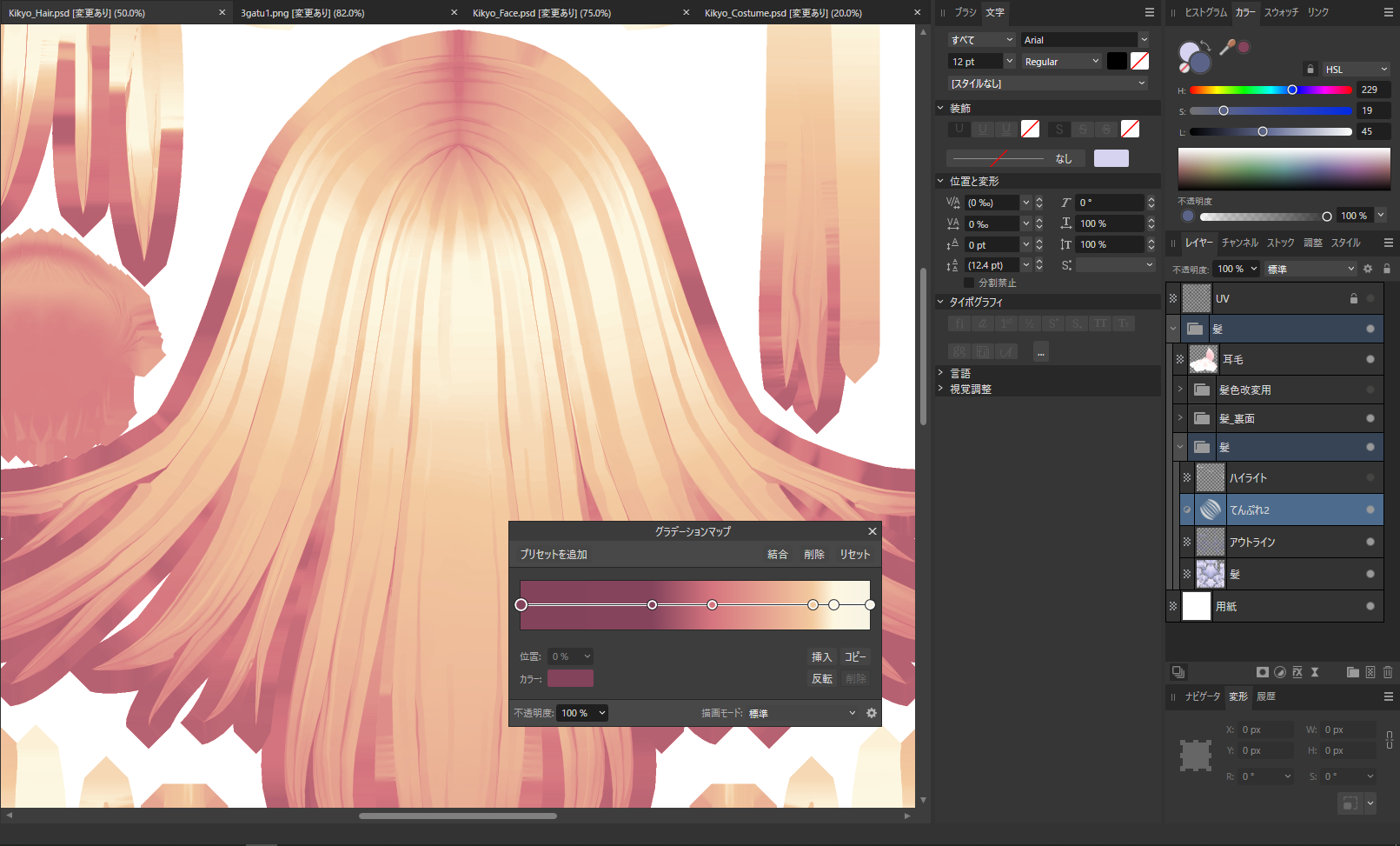
ブロンドヘアー
みんな大好き(?)、淡い感じのブロンドヘアーです。
最も明るいとこの色相は黄色にして、影色になるにつれて色相を赤にずらしていくといい感じかも…?


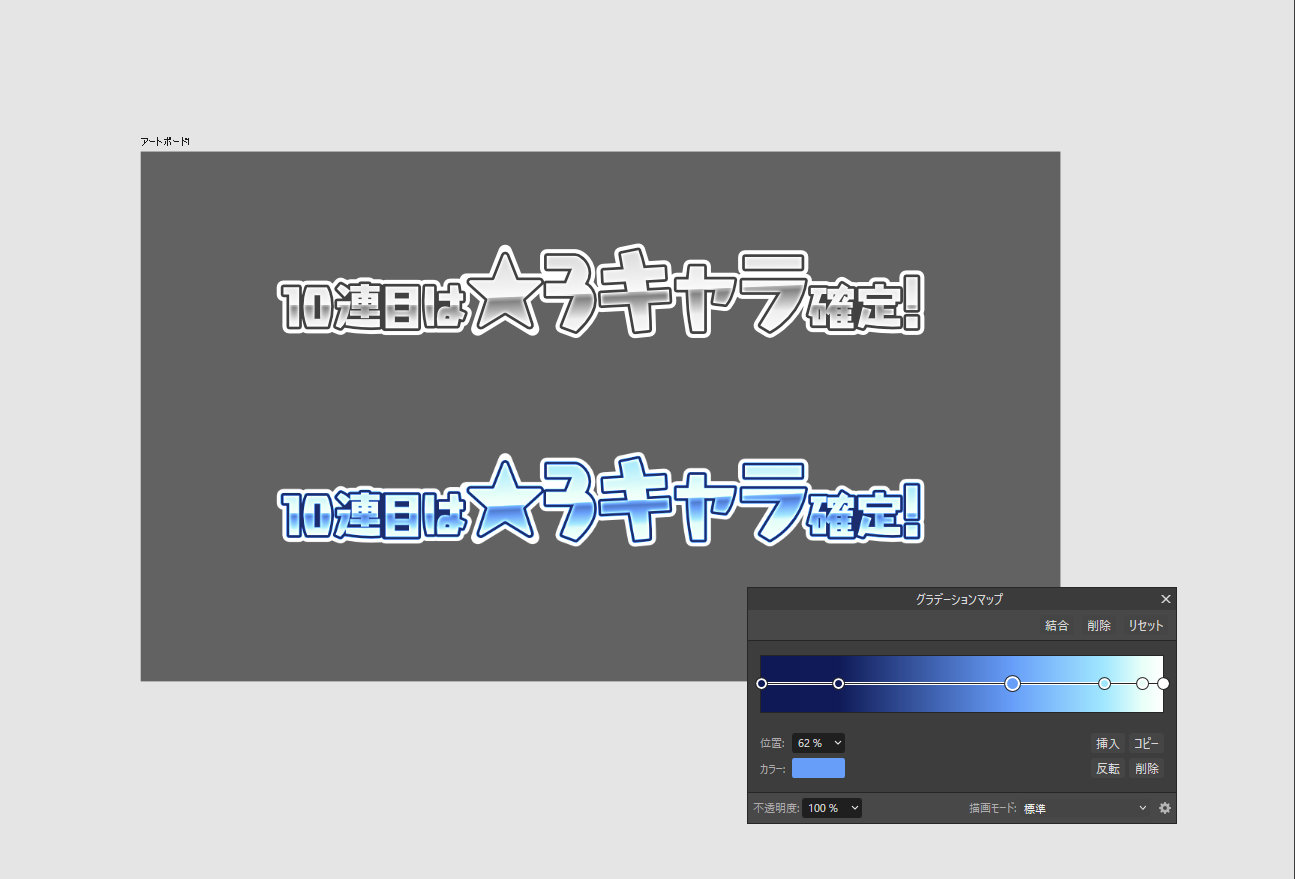
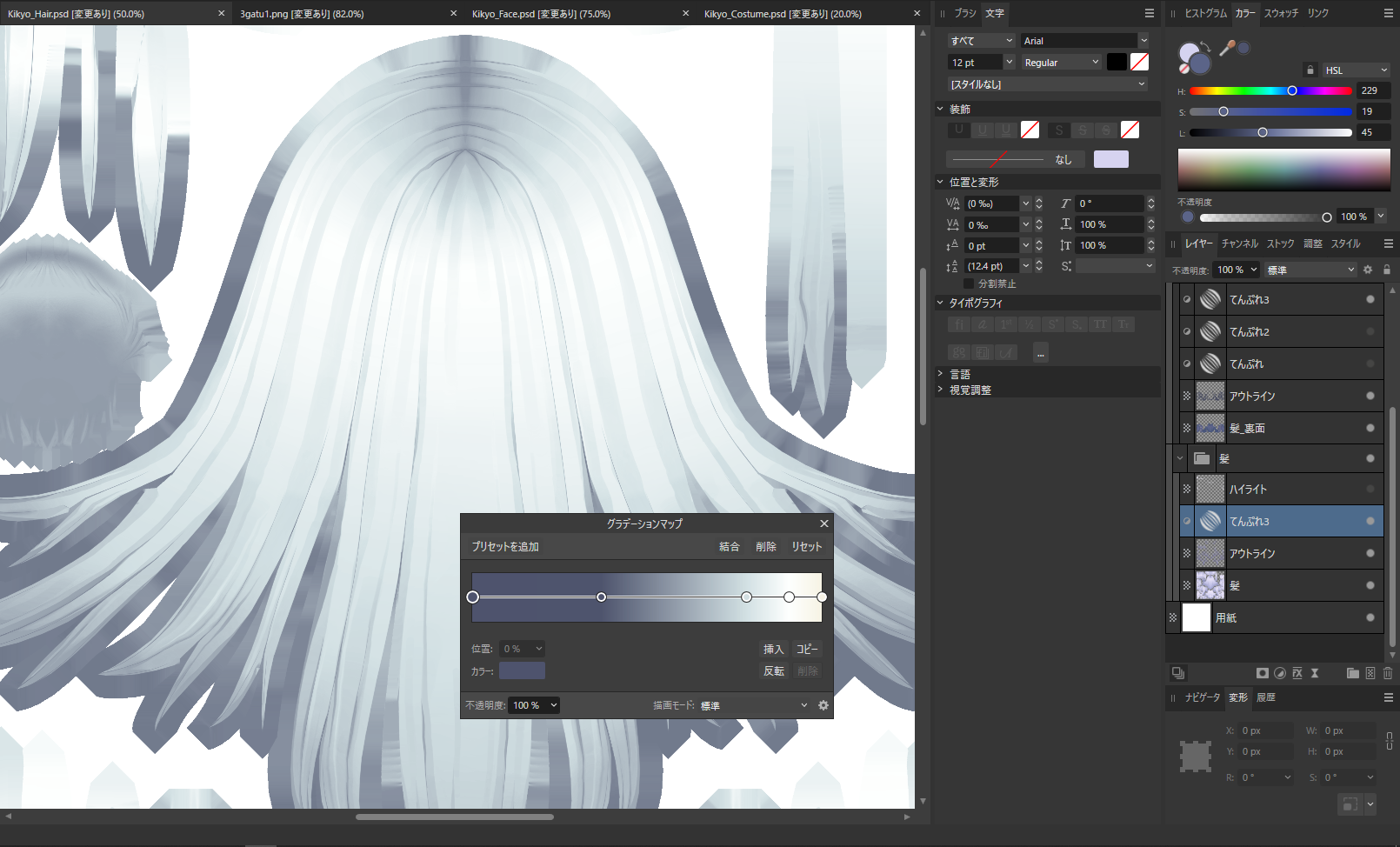
ホワイトヘアー
銀髪です。とりあえず真っ白から灰!ってすると冷たい印象があるので、オフホワイトから始めてグレーになるにつれてわずかに彩度を足してあげるようにするといい感じに温かみが出てくると思います。白って200色あんねん


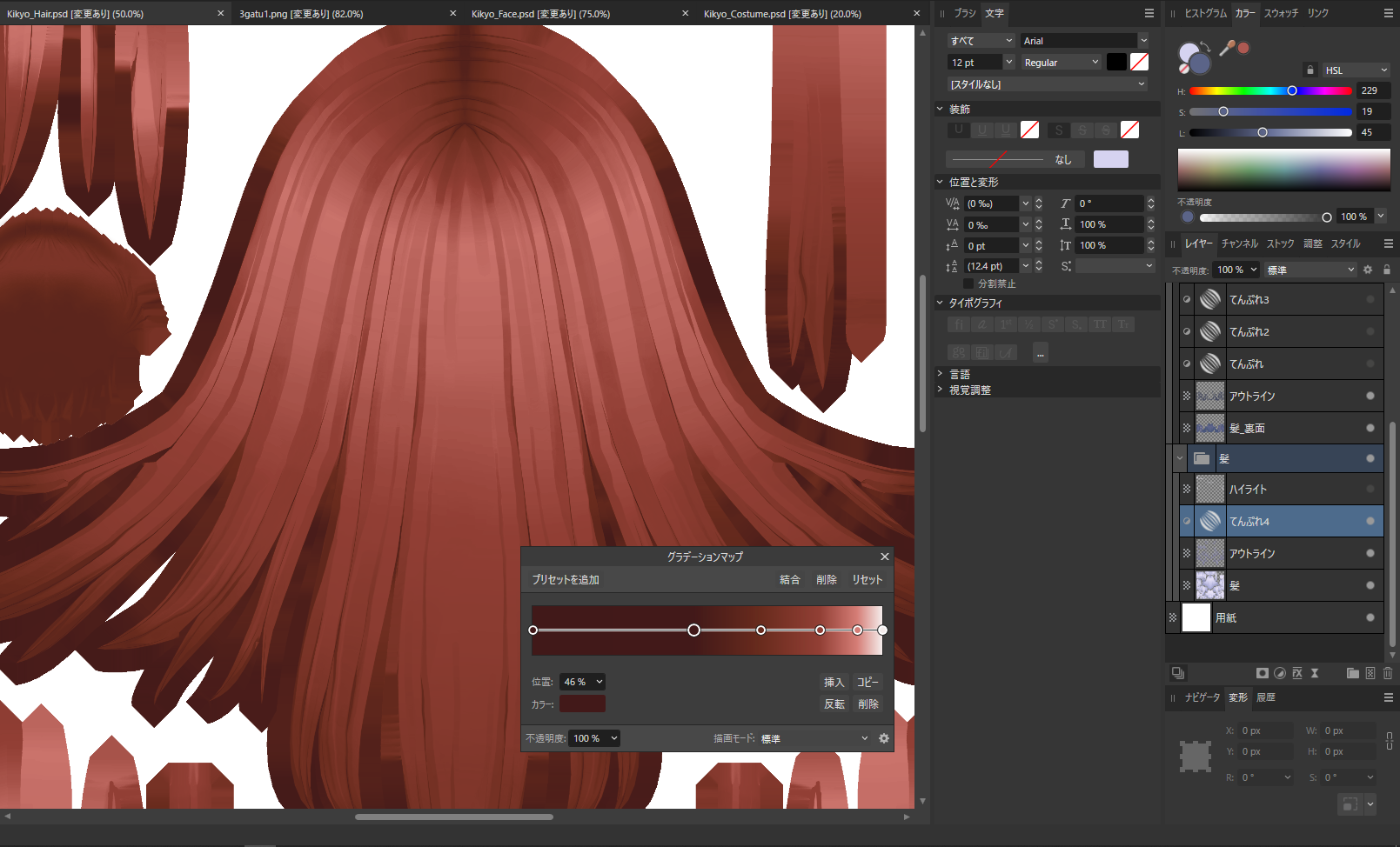
やや暗めのブラウンヘアー
上2つはどちらとも、元のテクスチャに忠実な(?)淡い色でしたが、慣れれば暗めの色も差し込めます。
暗めの色は中々作るのが難しく、Unityに持っていった時にくどいなーと思ったらシェーダー側でテクスチャの彩度を若干下げてもいいかもしれません。リムライトの白を強くしたりするとメリハリが出て良いかも?


おわり
いかがでしたでしょうか!
グラデーションマップを使えば元のテクスチャの影の塗りを損なうことなく色の改変を行うことができるので、ぜひ皆さんも挑戦してみてください~
この記事は mstdn.maud.io Advent Calendar 2023 の2日目の記事です。明日はkb10uyさんです。